Unsere Ernährung hat großen Einfluss auf die Umwelt, da etwa ein Drittel der menschengemachten CO₂-Emissionen aus der Lebensmittelproduktion stammt. Die App „Foodprint“ informiert über den CO₂-Fußabdruck von Lebensmitteln und motiviert zu bewussterem Konsum. Im Projekt setzten wir Funktionen wie CO₂-Scanner, Saisonkalender und Wochenchallenges um und entwickelten die App iterativ von der Recherche bis zu getesteten High-Fidelity-Prototypen.
Die Arbeit wurde mit einem Preis von Roche Diagnostics ausgezeichnet.
Das Ziel von „Foodprint“ ist es, Konsumenten in die Lage zu versetzen, fundierte und nachhaltige Kaufentscheidungen zu treffen. Dabei soll der CO₂-Fußabdruck einzelner Lebensmittel verständlich und leicht zugänglich vermittelt werden, um langfristige Veränderungen im Ernährungs- und Einkaufsverhalten zu unterstützen.
Die zentrale Herausforderung besteht darin, dass es Konsumenten oft an verlässlichen Informationen über den CO₂-Ausstoß einzelner Produkte mangelt und unklar ist, ob regionale oder saisonale Lebensmittel tatsächlich klimafreundlicher sind. Vielen fehlt die Grundlage, ihre Ernährung bewusst nachhaltiger zu gestalten. Der Zusammenhang zwischen Ernährung und Umwelt ist komplex und schwer greifbar, was konsequente klimafreundliche Entscheidungen erschwert. Zudem gibt es oft keine leicht zugänglichen und motivierenden Hilfsmittel, um das Einkaufsverhalten langfristig zu verändern.
Die Entwicklung von „Foodprint“ begann mit umfangreicher Recherche. Durch Online-Umfragen und persönlichen Interviews wurden die Bedürfnisse und Verhaltensweisen der Zielgruppe – junge Erwachsene zwischen 20 und 35 Jahren – analysiert. Eine Konkurrenzanalyse half dabei, bestehende Marktangebote zu bewerten und entscheidende Funktionen zu identifizieren. Zusätzlich wurden zwei User Journeys definiert, die sowohl die Nutzung während des Einkaufs als auch die Planung zu Hause abdeckten. Zur gezielten Unterstützung von Verhaltensänderungen wurde das Transtheoretische Modell (TTM) eingesetzt.
Der Designprozess verlief iterativ: Erste Paper-Prototypes dienten dazu, Kernideen und Funktionen schnell zu testen. Darauf folgte die Entwicklung von drei klickbaren Prototypen, die von Low-Fidelity zu High-Fidelity schrittweise verfeinert wurden. In insgesamt 21 Testläufen mit der Zielgruppe wurden Funktionen und Usability optimiert, basierend auf Feedback aus vier Iterationsrunden.

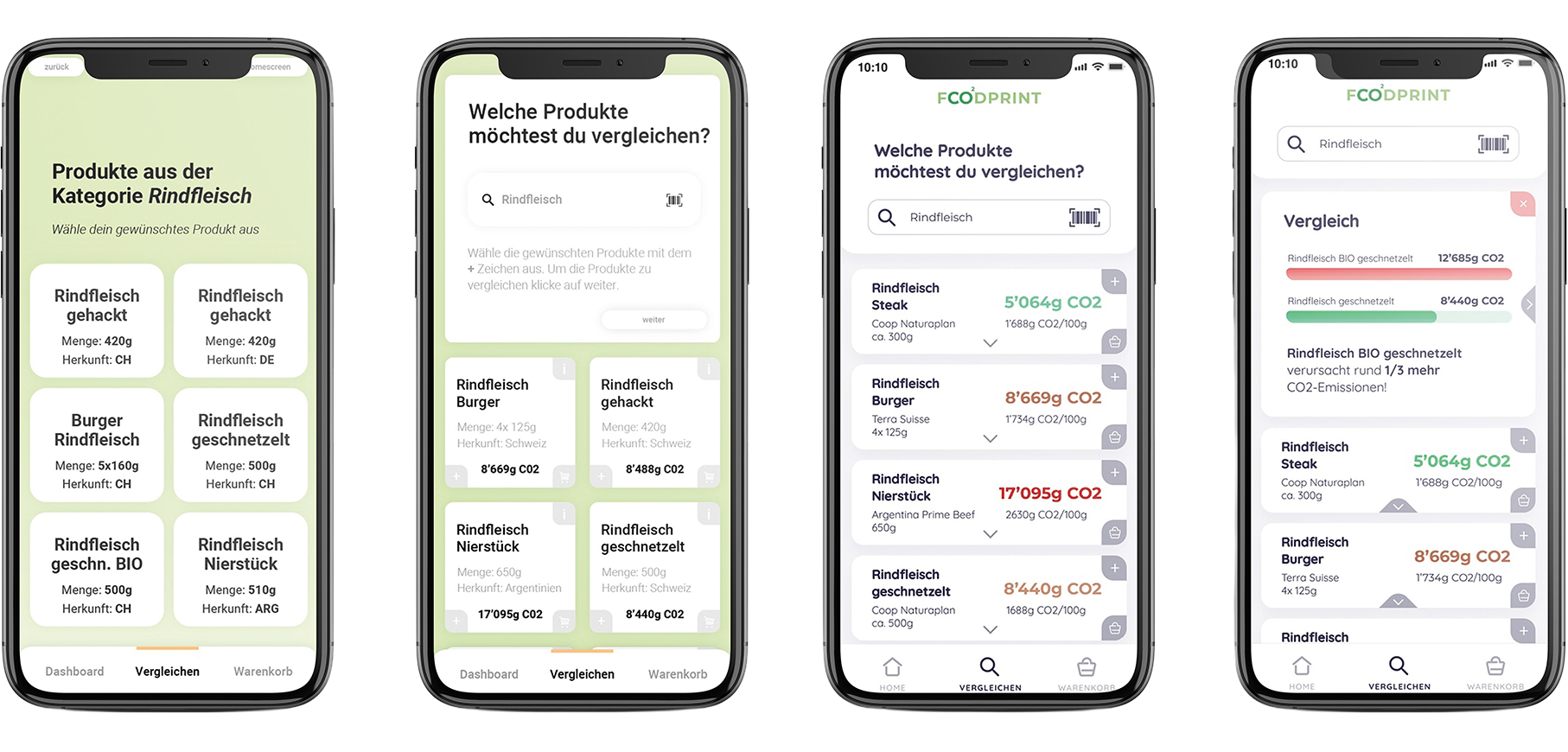
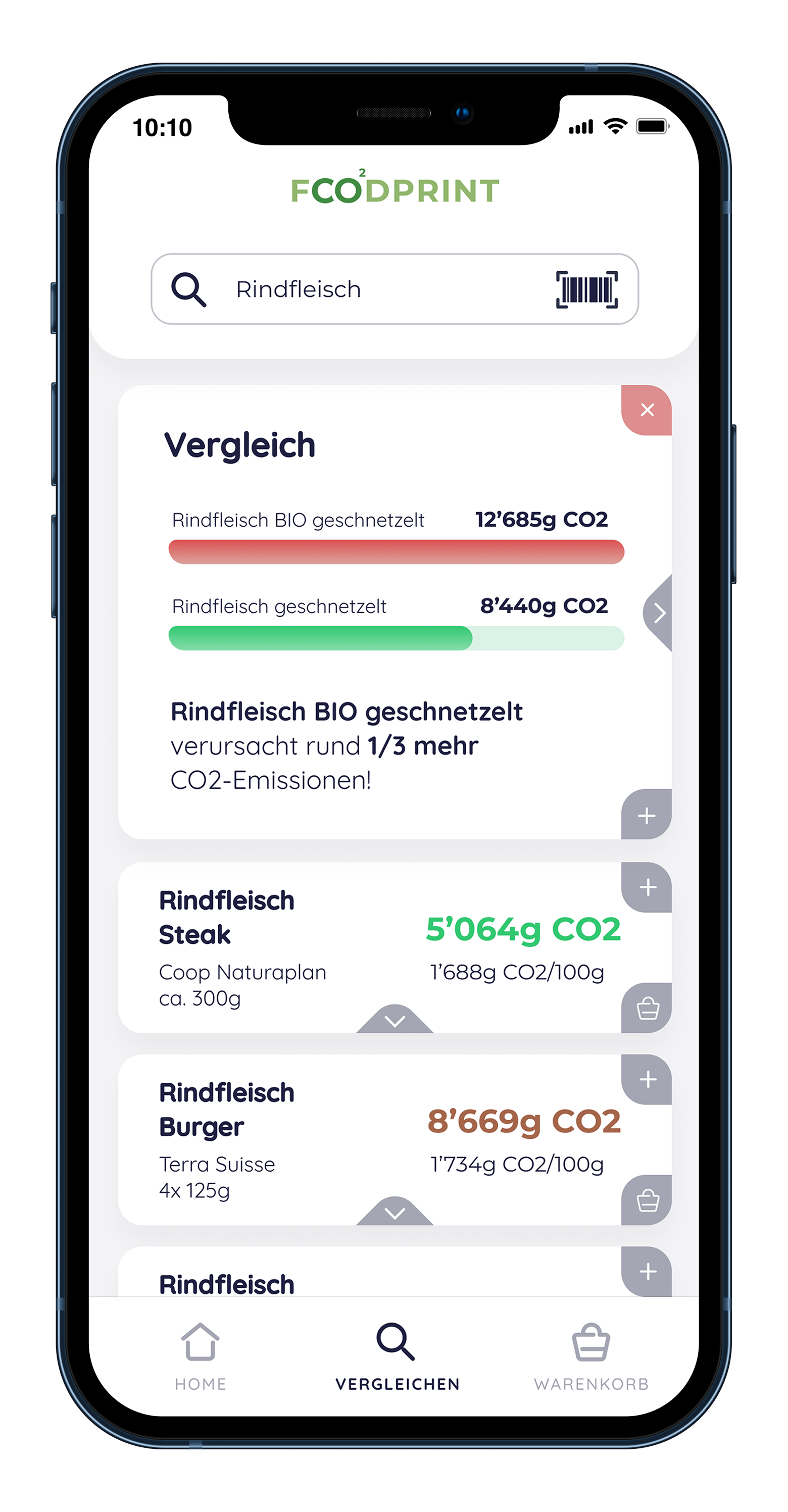
Die App „Foodprint“ vermittelt auf einfache und intuitive Weise Informationen zum CO₂-Ausstoß von Lebensmitteln. Zu den Kernfunktionen gehören:
CO₂-ScannerBarcode scannen und Klimabilanz verschiedener Produkte vergleichen.

Interaktives Tool für saisonales Obst und Gemüse.
Spielerische Ziele zur Reduktion des persönlichen CO₂-Fußabdrucks.

Erfassung von Einkäufen und Fortschritten zur Unterstützung langfristiger Verhaltensänderungen.
Schaue dir die User Journey der Foodprint App an!